Macで画像のサイズを圧縮する方法を解説します。
ポイントは
◇無料で画像を圧縮
◇誰でも簡単に画像を圧縮
◇シンプルでわかりやすく画像を圧縮
では早速画像のサイズを圧縮していきましょう。
無料のアプリを使い、画像を圧縮します
無料のアプリ?大丈夫なのそれ?
大丈夫です。Appleの審査を通ってApp Storeで公開されているアプリです。
その名も「Slimpic」
画像を圧縮できるソフトの名前は「Slimpic」。
ほんとに簡単なの?
簡単です。
画像を「Slimpic」に放り込めば(ドラック&ドロップ)
サイズが圧縮されます。

早速インストールしましょう。
インストールしてみよう
1. App StoreでSlimpicと検索
まずはApp Storeを開いてください。

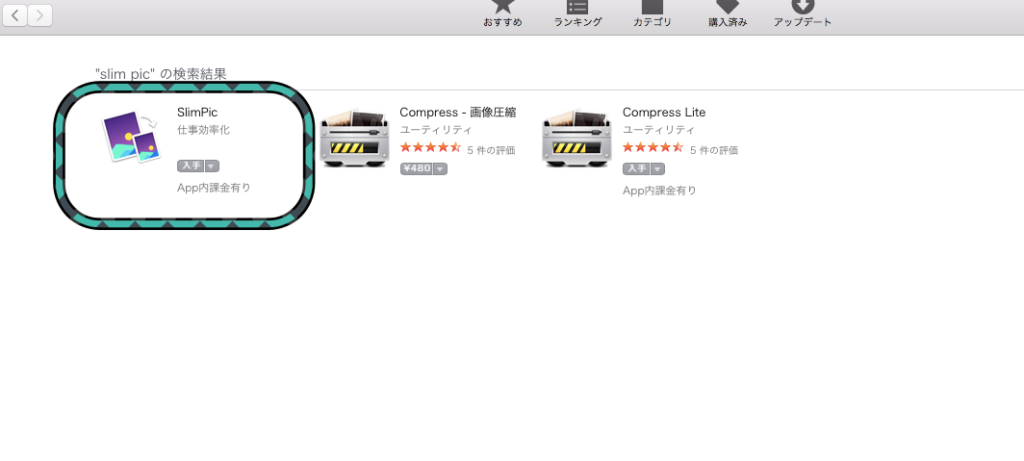
App Storeが開いたら右上の検索バーで「Slimpic」と入力してenterボタンを押してください。

するとSlimpicというアプリが出てきます。

2. インストールする
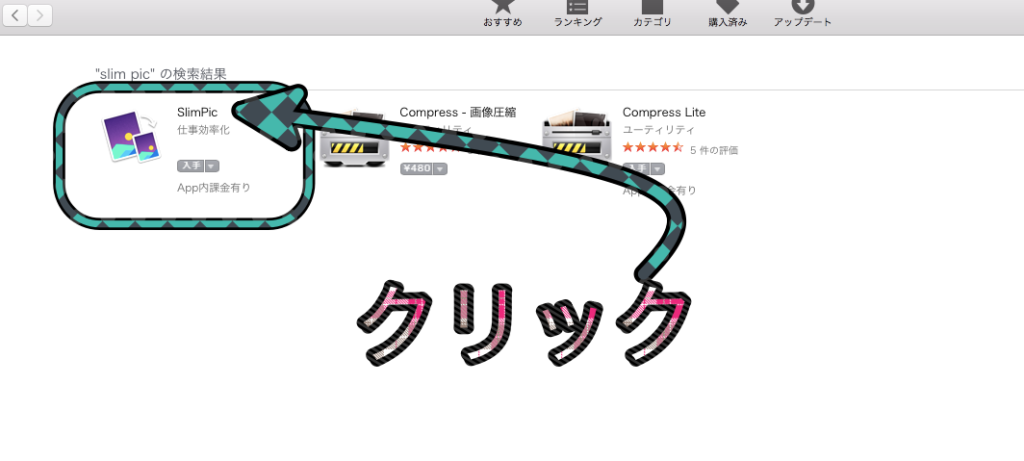
Slimpicという名前をクリックしてください。

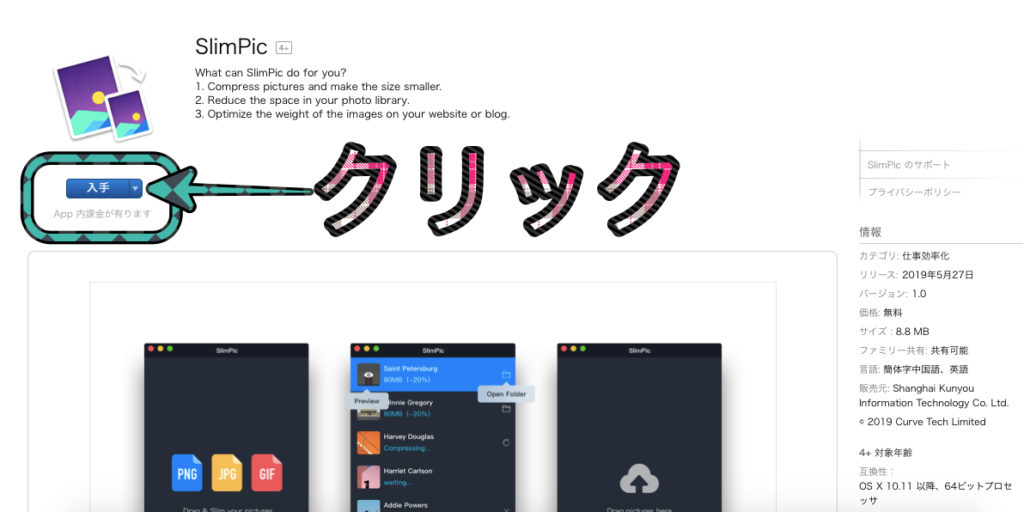
「入手」という青色のボタンが現れるのでそれをクリック。

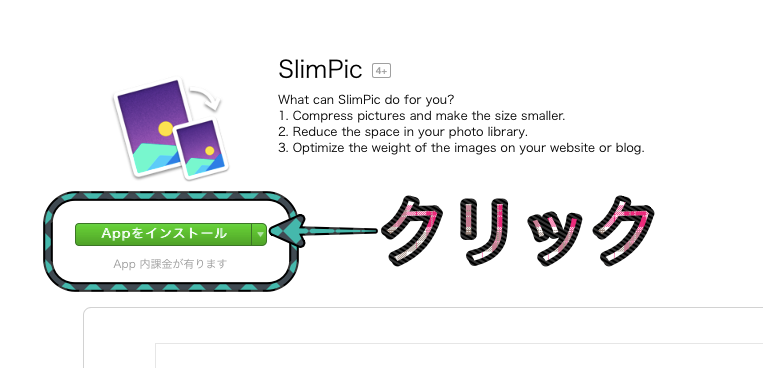
「インストール」と緑色のボタンに変わるのでもう一度クリック。

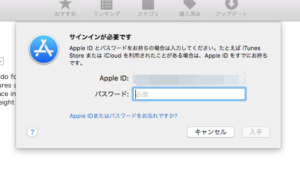
するとApple IDとパスワードの入力を求められるので、
入力して「入手」ボタンを押してください。

インストールが始まります。
Slimpicで画像のサイズを圧縮してみよう
ではインストールした画像圧縮アプリSlimpicを使ってみよう
1. アプリを開く
アプリのインストールが終わると、
ロケットマークのLaunchpadに入るのでクリックしましょう。

その中にSlimpicがあるのでクリックしてください。

するとSlimpicが開きました。

2. 画像を放り込みます(ドラック&ドロップ)

この表示に書いてある英語を読むと
「写真をここに持ってくると小さくなるよ」と書いてあります。
では画像をここに放り込みます。
放り込んだらどうなるかを動画でとったのでこちらを見てください。
3. 画像のサイズを圧縮できました
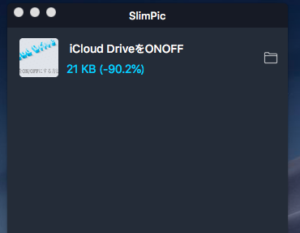
Slimpicに画像を放り込みました。

実はもう画像の圧縮は終わっています。
さっきの画像のサイズは212KBなんですが、21KBに圧縮できました。
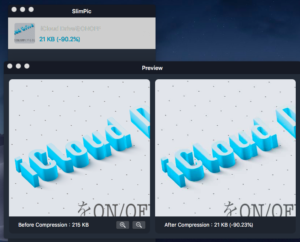
そしてSlimpic内の圧縮した画像をダブルクリックすると、
圧縮する前と後を比較することができます。

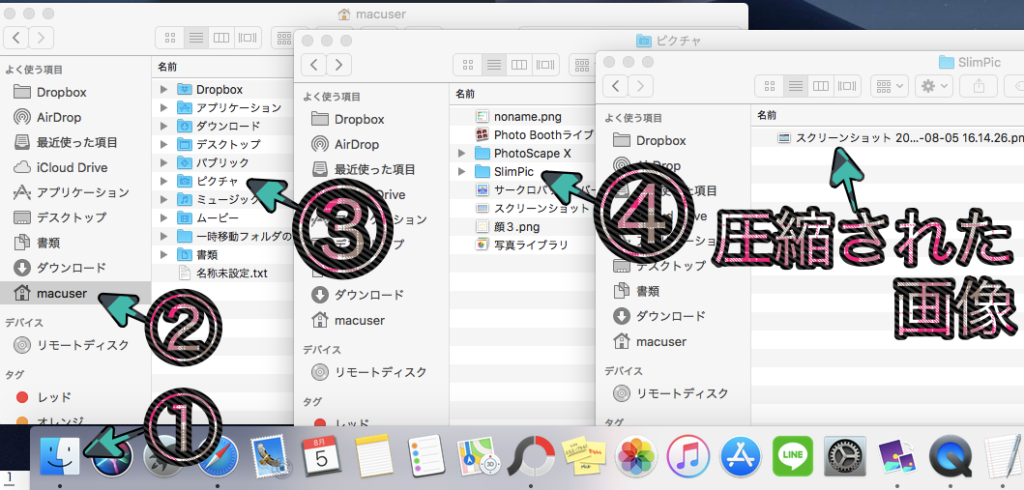
4. あれ、圧縮した画像はどこにあるの?
Slimpicに放り込んだ瞬間に圧縮されますが、
圧縮された画像はFinderの中の「ピクチャ」フォルダの中にある「Slimpic」フォルダの中に保存されます。

元の画像はサイズがそのままです。
まとめ
圧縮の割合が自動なので簡単ですが、
どれくらい圧縮するかと調節はできません。
でも無料でこんなに簡単にできたら最高ですね。